Hoy día, todos somos conscientes que la mayoría de webs deben cumplir un conjunto de estándares en relación a código, accesibilidad y usabilidad. Es por ello que los navegadores entenderán esa programación de forma óptima para mostrarla al usuario. El uso de hojas de estilo CSS3 para readaptar el diseño web al aspecto funcional de nuestros proyectores se convierte en un factor determinante.

fuente: Jeffrey Zeldman
El uso de tricks, técnicas ya avanzadas, bloques de código y recursos de programación web posibilitan la visualización de grupos de capas, aplicaciones y otros elementos en nuestras webs que, principalmente, dependen de la forma de interpretar y ejecutar por parte del navegador esas hojas de estilos CSS3 en cascada (CSS).

fuente: Jeffrey Zeldman
Las recomendaciones que desde diversos organismos profesionales se realizan para un eficaz funcionamiento de nuestros sitios web y, la forma en que se adapten completamente a las necesidades del usuario, junto a los requisitos tecnológicos, convierten a los estilos CSS3 web en un pilar central.

fuente: Serge Kij
– Bajo ningún concepto utilices Flash: utilízalo para un objeto o elemento determinado en la web. La mayor parte de dispositivos y usuarios actualmente no tiene por qué disponer de la versión actualizada de Adobe y, en ocasiones, resulta violento descargar aplicaciones contra nuestra voluntad. Google nunca ha sido amigo de Flash y de los sitios web desarrollados en este lenguaje de programación. El posicionamiento de texto plano e imágenes, concebido como una película con bucles, sin identificar partes de código

fuente: Joseph Casabona
– Diseña contornos blancos sobre las fotografías: si intentas dar un giro creativo a la hora de presentar imágenes en una web, apuesta por un nuevo concepto de programación. Trata de elegir un simple código que sea capaz de mostrar un marco alrededor de las fotografías sin tener que editarlas en Photoshop o Corel Photo Paint. El marco blanco que imita los contornos de imágenes polaroid puede ser similar a este código:

fuente: AALISHAN MATRIX
.photo {border:4px solid #FFF}
<img sr=”imagenes/mimagen.jpg” class”photo”>
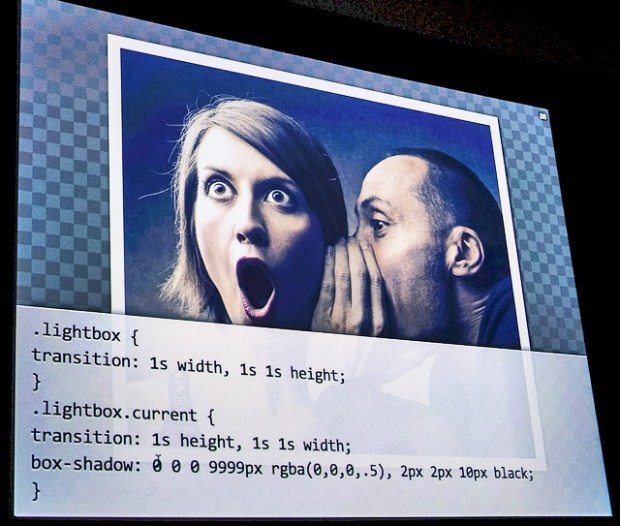
- Utiliza sombras en textos, en imágenes o en ambos: además, en ocasiones se puede optar por emplear estilos CSS3 totalmente fuera de programas de diseño gráfico 2D, e incluso 3D. Con estilos CSS3 se pueden llegar a dominar sombras proyectadas sobre objetos u otros elementos. La forma en la que se incrementa el contraste de objetos flotantes sobre el Background de la página o, incluso sobre otros elementos, se puede realizar empleando código alternativo de forma personalizada.

fuente: Jeffrey Zeldman
img.dropShadow {background: miweb(imagenes/dropShadow.gif) right bottom no-repeat}
Utiliza class=”dropShadow” sobre la etiqueta <img> en cada una de tus fotografías, conociendo el ancho y alto ligeramente menores que la sombra creada, para disfrutar de este genial efecto.
- Identifica con color las anotaciones respecto al código de programación: a la hora de retomar un proyecto elaborado por un tercero, no nos gustaría enfrentarnos a un proyecto del que no entendemos absolutamente nada y ni siquera saber por dónde empezarlo. La indentación del código y la distinción de líneas de comentario empleando colores ayuda a ubicarnos entre el maremagnum de etiquetas para así poder localizar la parte que queremos editar.

fuente: Jeffrey Zeldman
// Forma en la que el formulario de contacto se envía
- echo’<p>’ has enviado el siguiente mensaje a’;
- echo $recipient;
- echo’:<br/><em>
- echo stripslahes($_GET[‘sender_message’]);
- echo ‘</em></p>’;
– Centra tu contenido web empleando divs: que el contenido y el contenedor de un sitio web comience en la esquina superior izquierda de nuestro navegador no puede llegar a irritar más a un usuario. Tras momentos de confusión, nuestro instinto visual se dirigirá al lado derecho del monitor en busca de contenido o Background, en este caso vacío. La comodidad del usuario y la adaptación a los tiempos son fundamentales hoy día, por tanto, trata de partir de un eje central en el navegador web y que los elementos del Body logren expandirse hacia los lados y hacia abajo. Posiciona el div del contenedor en el centro, pero jamás utilizando <div align=”center”>. Ello provocará que todo el texto e imágenes se centren y no es lo que pretendemos. Para centrar únicamente el contenedor de tu web utiliza el siguiente código:

fuente: Linux Screenshots
.contenedor {
position: absolute;
top:0px;
magin-left: auto;
margin-right: auto;
}
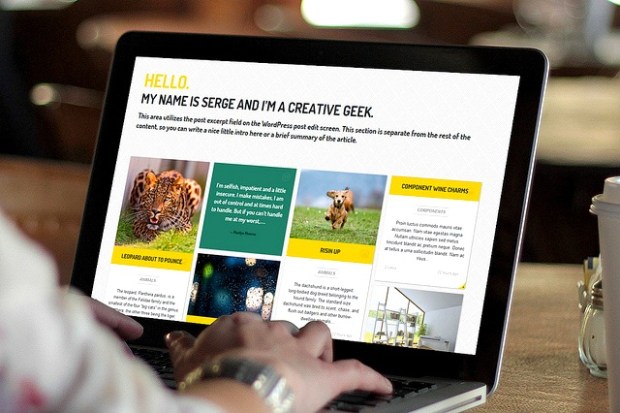
- No tengas miedo a inspirarte y aprender de expertos y profesionales. Ah, y por favor, maqueta en columnas: la maquetación de la prensa escrita puede ser el mejor referente por su atracción sobre los lectores, así que intenta diseñar el contenido utilizando filas y columnas para situar el texto y las y imágenes de tu web. La cohesión, coherencias y disposición bien ejecutada de información debe crear flujos para no producir rebotes visuales en el usuario que está visitando tu página. Dos o tres columnas podría ser un buen comienzo para la maquetación de contenidos. Tan solo debes disponer la información que desees en los emplazamientos elegidos.

fuente: Serge Kij
<div id=”col1″>Contenido columna 1</div>
<div id=”col2″>Contenido columna 2</div>
<div id=”col3″>Contenido columna 1</div>
#col1 {float: left; width:20%;}
#col2 {float: left; width:60%;}
#col3 {float: left; width:20%;}
Desde juanjook.com me esfuerzo porque todos los proyectos online se ajusten a los estándares de html y de estilos CSS3, se adapten a las exigencias de las aplicaciones y los usuarios. La presentación profesional y cohesionada de contenidos utilizando clases, id, divs u hojas de estilos CSS3 en un documento externo es más que una obligación en el trabajo diario con el cliente. Elabora tu propia hoja de estilos CSS3 y muéstrala de forma que otros profesionales, además de los navegadores, la puedan entender.

Muy social